Viewer
The Viewer is the core of the Plans JavaScript SDK and handles the loading and display of plans. It is exposed by the SDK as locatrix.plans.Viewer.
- Construction/Destruction
- Loading Plans
- Events
- Widgets
- Accessing Loaded Plans/Resources
- Camera
- Parameters
- Camera Modes
viewer.setCameraMode(cameraMode)viewer.getCameraMode()viewer.setFocalPoint(focalPoint)viewer.getFocalPoint()viewer.setZoom(zoom)viewer.getZoom()viewer.setRotation(rotation)viewer.getRotation()viewer.startCameraTransition(focalPoint, zoom, rotation, durationMs)viewer.getViewerWidth()viewer.getViewerHeight()viewer.getFraming()viewer.setFraming(framing)viewer.getViewportPositionFromLatLong(position)viewer.getLatLongFromViewportPosition(position)
- Layers
- Icons
- Features
- Paths
- Footprints
- Badges
- Markers
- Popups
- Drawers
Construction/Destruction
new locatrix.plans.Viewer(target)
target<HTMLDivElement>
Creates a new viewer bound to the given target div element. Any children of the target will be removed. If the target does not have a position style of relative or absolute, the viewer will add an inline position: relative; style.
viewer.dispose()
Disposes of the viewer, removing it entirely from the page. The viewer’s target div will be left empty.
Loading Plans
viewer.loadPlan(viewerToken[, options])
viewerToken: <string> | <null>options: <Object>enableAllIcons: <boolean> Default:falseuseNaturalRotation: <boolean> Default:falsestabilizeIconsWhilePanning: <boolean> Default:falseprepareWorldPaths: <boolean> Default:falserevisionNumber: <number> Default: latest revision numbericonLibraryCode: <string> Default: client or partner defaultthemeLibraryCode: <string> Default: client or partner defaultsatelliteImageryFallback: <string> Default:"none"sitePlanInBackground: <boolean> Default:falseplanCode: <string>
Begins loading the plan associated with the given viewerToken. If a plan was already loaded, it will be unloaded. You may pass a null argument for viewerToken to unload the current plan without loading another one, returning the viewer to its starting state.
The optional options argument allows you to customise the initial appearance of the plan once it loads. If options.enableAllIcons is set to true, the viewer will set the enabled icon types to match those contained in the plan. If options.useNaturalRotation is set to true, the viewer’s rotation will be changed to match the plan’s “natural” rotation. The natural rotation of a plan is the rotation that it was drawn in, which is what you see when the plan is loaded in PlanStudio. If options.stabilizeIconsWhilePanning is set to true, leaderline icons will not be repositioned while panning.
If iconLibraryCode is set to a valid icon library, that icon library will be used while rendering the plan. Otherwise the client’s icon library will be chosen, otherwise the partner’s icon library will be chosen.
If themeLibraryCode is set to a valid theme library, that theme library will be used while rendering the plan. Otherwise the client’s theme library will be chosen, otherwise the partner’s theme library will be chosen.
satelliteImageryFallback specifies which satellite imagery provider, for the site plan, should be used as a backup if the primary one fails to load. Supported values are "none" or "bingSatellite".
If the given viewerToken is an allAreasAndChildren type issued from the ESAPI, the planCode to load must be provided in options.
If sitePlanInBackground is true, and planCode refers to a floor plan, then the site plan will be rendered in the background. The Viewer will fail to show the site plan in the background if the provided viewerToken allows access only to a specific building or floor - it must provide access to a campus or client. No features or other plan data can be retrieved from the background site plan.
viewer.reloadPlan()
Reloads the plan.
If changes have been made to a plan since first loading, this will allow the new changes to be reflected in the viewer.
Events
viewer.on(eventType, handler[, offAfterUnload])
eventType: <string>handler: <Function>event: <Object>
offAfterUnload: <boolean> Default:false
Adds an event handler for the given eventType, which must be one of the events supported by the Viewer. The handler will be called next time the given event type is emitted. You may register the same function as a handler for multiple event types, and you may register multiple handlers for the same event type.
Event handlers are called with a single event argument that contains details about the event. There will always be an event.type property that you can use to determine the event type, as well as other properties specific to each event type.
By setting the optional offAfterUnload argument to true, the viewer will automatically take care of removing the event handler when the viewer next unloads a plan. This allows you to register event handlers for interactions with the viewer (e.g redraw, click) every time the viewer loads, without having to manually remove the event handler later on.
viewer.off(eventType, handler)
eventType: <string>handler: <Function>event: <Object>
Removes an event handler previously added by viewer.on(). If the event handler has already been removed or the viewer has been disposed of, this method does nothing.
Event: loadStart
Emitted on calls to viewer.loadPlan().
Event: load
plan: <Plan>iconLibrary: <IconLibrary>
Emitted after a plan has successfully loaded, but before it is visible to the user. Handling this event allows you to query the plan and change the viewer’s state as needed so that the plan is ready to be displayed to the user.
Event: reveal
plan: <Plan>iconLibrary: <IconLibrary>
Emitted after a loaded plan has been revealed to the user.
Event: redraw
plan: <Plan>iconLibrary: <IconLibrary>
Emitted every time the Viewer redraws to the display with a plan loaded, including when the viewer is first drawn. Redraws can be triggered by many different things, including most viewer.setXXX() calls, as well as user interactions.
Event: beforeUnload
plan: <Plan>iconLibrary: <IconLibrary>
Emitted if the viewer has a plan loaded and it is about to be unloaded. You may still query for plan information in this event handler, however it is unsafe to access the loaded plan/icon library after this event handler returns.
Event: unload
Emitted after the viewer unloads a plan. Note that the plan being unloaded may not have fully loaded and been presented to the user (consider the case of viewer.loadPlan() being called while it is mid-way through loading a different plan).
Event: error
error: <string>
Emitted on any fatal errors within the Viewer that require a page reload. Note that network errors/failures to load plans are not considered to be fatal as the Viewer is able to present UI to a user with a “Retry” button to retry loading the plan.
It is not safe to interact with the Viewer (except to call viewer.dispose()) after an error event has been emitted.
Event: stateChange
Emitted every time the Viewer’s internal state changes. State changes are triggered by user interaction (to change the camera), and by calls to viewer.setXXX() methods. This is very similar to the redraw event, except it fires for state changes that occur even when there is not a plan loaded.
If you want to synchronize any UI elements to the state of the viewer, you should poll the viewer’s state and update your UI in this event handler.
Event: click
plan: <Plan>point: <Object>features: <Feature[]>
Emitted when the viewer has a plan loaded and the user clicks/taps on the plan.
features contains all features at the location the user clicked, sorted by layer order to determine visibility, with index 0 being the most visible feature the user likely intended to click on.
Widgets
The Viewer provides some built-in widgets for customizing the user’s experience, which you can enable/disable.
The following widgets are enabled when the Viewer is first created:
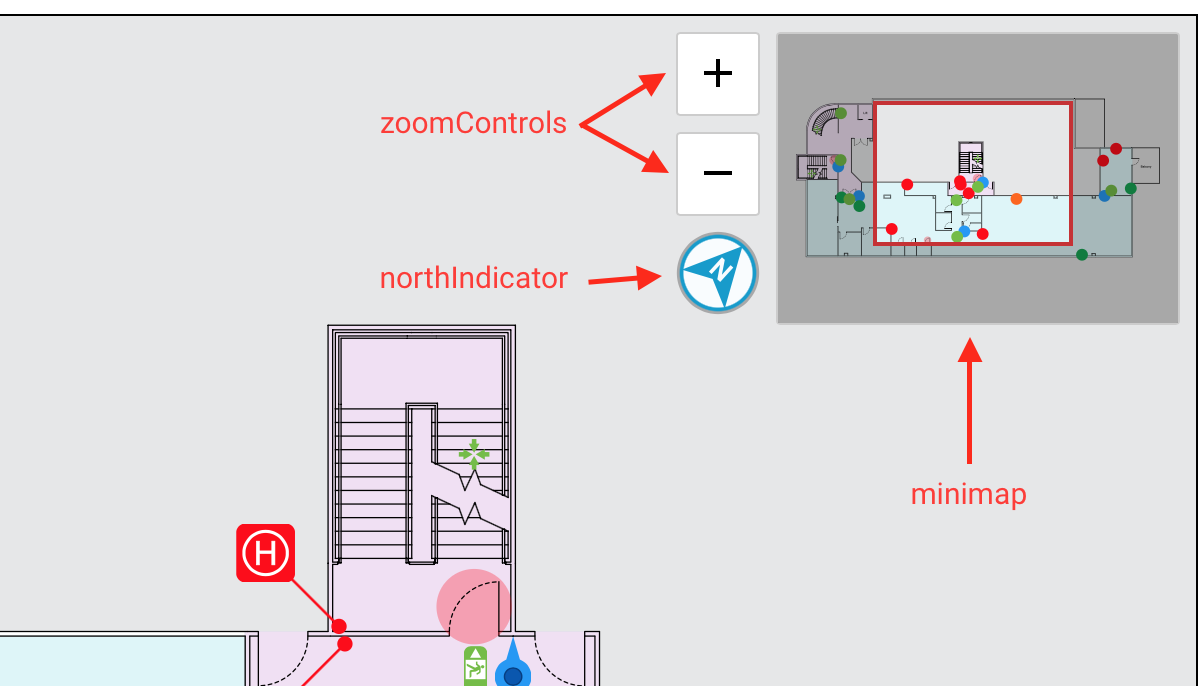
- Minimap
- North Indicator
- Zoom Controls
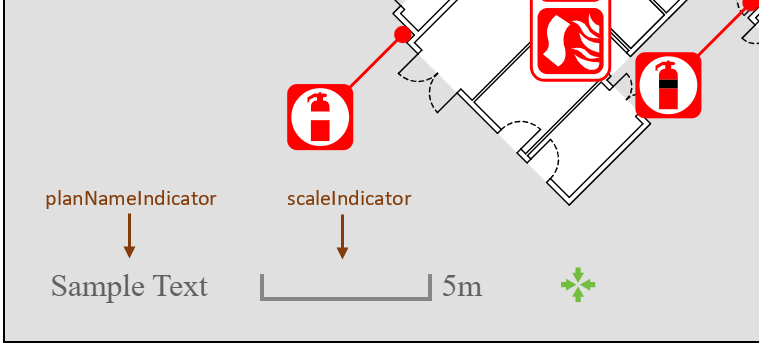
- Plan Name Indicator
- Scale Indicator

viewer.widgets.minimap
Accessor for the minimap widget.
viewer.widgets.northIndicator
Accessor for the north indicator widget.
viewer.widgets.zoomControls
Accessor for the zoom controls widget.

viewer.widgets.planNameIndicator
Accessor for the plan name indicator widget.
viewer.widgets.scaleIndicator
Accessor for the scale indicator widget.
viewer.widgets.statusIndicator

Accessor for the status indicator widget.
Accessing Loaded Plans/Resources
viewer.isLoaded()
- Returns: <boolean>
Returns whether the Viewer is loaded. When the Viewer is loaded, it is safe to call viewer.getLoadedPlan() and viewer.getLoadedIconLibrary().
viewer.getLoadedPlan()
- Returns: <Plan>
Returns the currently loaded plan. If the viewer is not loaded, this method will throw an error.
viewer.getLoadedIconLibrary()
- Returns: <IconLibrary>
Returns the currently loaded icon library. If the viewer is not loaded, this method will throw an error.
viewer.getLoadedDataFields()
- Returns: <DataFields>
Returns the currently loaded data fields. If the viewer is not loaded, this method will throw an error.
Camera
The Viewer is designed around the model of a camera pointed at a plan, which can be panned, zoomed, and rotated. The camera is controlled using the exact same parameters as mapping APIs.
Parameters
- The focal point of the camera is the latitude and longitude corresponding to the center of the viewer.
- The zoom of the camera is expressed using the same zoom level system as Leaflet/Google Maps/Mapbox GL JS, where a zoom of
0is enough to see the entire world and increasing zoom values zoom the camera further and further in. - The rotation of the camera is expressed as degrees of rotation relative to “north up”.
- A rotation of
0means that north is “up”. - A rotation of
90means that west is “up”. - A rotation of
180means that south is “up”. - A rotation of
270means that east is “up”.
- A rotation of
To ensure that you can always see plans after they are loaded, the Viewer will reset the focal point and zoom to values that will ensure the entire plan is visible. However, the rotation will be left untouched. By default, the rotation is set to 0 so that north is up. If viewer.loadPlan() is called with options.useNaturalRotation set to true, the rotation will be set to whatever rotation is appropriate for viewing the plan.
Camera Modes
"interactive"(default) In this mode, the camera can be panned and zoomed by users."static"In this mode, the camera is locked and can only be controlled by calling methods on the Viewer.
viewer.setCameraMode(cameraMode)
cameraMode: <string>
Sets the viewer’s camera mode to the given cameraMode, which much be one of the two supported camera modes for the Viewer.
viewer.getCameraMode()
- Returns: <string>
Returns the camera’s current mode.
viewer.setFocalPoint(focalPoint)
Sets the focal point to the given latitude and longitude.
Note that the viewer does not constrain latitudes/longitudes passed to this method, so it is possible to set a focal point that is very far away from the plan and end up with nothing visible in the viewer.
viewer.setFocalPoint({ latitude: 27.4698, longitude: 153.0251 });
viewer.getFocalPoint()
Returns the current focal point of the viewer.
viewer.setZoom(zoom)
zoom: <number>
Sets the zoom of the viewer. Valid zoom values are >= 0, with values of 19 or higher usually being required to start seeing fine details in floor plans. Note that the viewer does not constrain zoom values passed to this method, so it is possible to set a zoom that is so far out that you can’t see anything.
viewer.getZoom()
- Returns: <number>
Returns the current zoom of the viewer.
viewer.setRotation(rotation)
rotation: <number>
Sets the rotation of the viewer. Rotations are expressed as degrees relative to “north up”, with a rotation of 90 resulting in a “west up” orientation.
viewer.getRotation()
- Returns: <number>
Returns the current rotation of the viewer.
viewer.startCameraTransition(focalPoint, zoom, rotation, durationMs)
Animates the camera to the focal point, zoom and rotation over the duration (milliseconds).
viewer.getViewerWidth()
- Returns: <number>
Returns the width of the viewer, in pixels.
viewer.getViewerHeight()
- Returns: <number>
Returns the height of the viewer, in pixels.
viewer.getFraming()
- Returns: <Framing>
Returns a Framing object that records the current plan bounds and rotation.
viewer.setFraming(framing)
framing: <Object>fitPoints: <Object[]>rotation: <number>
Sets the camera to the closest zoom that contains all points in fitPoints (at least 2 must be provided) and matches the given rotation.
Also accepts all Framing objects.
viewer.getViewportPositionFromLatLong(position)
Returns the viewport position (in pixels) of a specified coordinate.
viewer.getLatLongFromViewportPosition(position)
Returns the coordinate of a specified viewport position (in pixels).
Layers
Just like PlanStudio and the Plans Static API, the Viewer’s rendering of plans can be broken down into many different layers. While most layers are enabled by default, you can choose to customise the plan rendering by enabling and disabling specific layers as needed.
Layers are very specific. For example, walls, hinged doors, sliding doors, and roller doors are all presented by different layers. To allow you to ignore these details, layers are associated with a Layer Group, such as “Structure”, “Equipment”, or “Navigation”. When you enable/disable a layer group, you enable/disable every layer within that group.
The Plans Static API documentation has a list of Layer and Layer Group IDs.
Using the Satellite Layer
In addition to all layers supported by the Plans Static API, the Viewer supports the Satellite layer when viewing site plans. This layer loads satellite imagery on the fly, based on the plan’s configuration. In the same way that you can turn on the Graphic layer but not every plan will have a graphic in it, turning on the Satellite layer does nothing if satellite imagery has been disabled for the plan being viewed.
Satellite imagery is always disabled for floor plans, even if the layer is enabled. It is, however, possible to display satellite imagery behind floor plans using the sitePlanInBackground option when loading the floor plan.
| Layer name (in PlanStudio) | Layer Id | Layer Group ID |
|---|---|---|
| Satellite | satellite |
satellite |
viewer.getEnabledLayerIds([options])
options: <Object>collapseGroups: <boolean> Default:false
- Returns: <string[]>
Returns an array containing the currently enabled layer IDs.
By default, the returned array never contains layer group IDs. If the optional options.collapseGroups setting is set to true and every layer within a layer group is enabled, the individual layer IDs will be replaced with a single layer group ID.
viewer.setEnabledLayerIds(layerOrGroupIds)
layerOrGroupIds: <string[]>
Sets the viewer’s enabled layer IDs, automatically expanding layer group IDs and enabling all layers within that group.
viewer.getLayerById(layerOrGroupId)
Returns the Layer object corresponding to the given layerOrGroupId.
viewer.getLayers()
- Returns: <Layer[]>
Returns an array of every single layer used by the Viewer, in bottom-to-top order. The returned array does not include layer groups.
viewer.getLayerGroups()
- Returns: <Layer[]>
Returns an array of every single layer group used by the Viewer, in bottom-to-top order. The returned array does not include individual layers, it only includes groups.
Icons
By default the Viewer does not have any icon types enabled, and will preserve the currently enabled icon types when loading another plan. You can choose to have all icon types enabled automatically using the enableAllIcons option when calling viewer.loadPlan(), or you can call plan.getIconTypes() to get an array of all icons in a plan at any point.
The IconLibrary allows you to access information about icons including human-readable names and icon images, for use in creating legends.
Note that for an icon to be visible to an end user, the icon type needs to be enabled and the leaderLineIcon/fixedIcon/zonedIcon layers need to be enabled. These layers are enabled by default.
Some things aren’t “icons”
The word “icon” has special meaning within PlanStudio and the Locatrix APIs/SDKs. It specifically refers to icons rendered by the leaderLineIcon, fixedIcon, and zonedIcon layers.
Although other things such as exit signs and assembly areas may look like icons (and an end user might call them an “icon”), they are not icons in PlanStudio or the SDK. To enable/disable them, you need to enable/disable their appropriate layers.
viewer.iconTypeIsEnabled(iconType)
- Returns: <boolean>
Returns whether the given icon type is enabled. Note that it is possible for icon types to be enabled in the viewer that aren’t actually present in the plan.
viewer.getEnabledIconTypes()
- Returns: <string[]>
Returns an array of all enabled icon types. Note that it is possible for icon types to be enabled in the viewer that aren’t actually present in the plan.
viewer.setEnabledIconTypes(iconTypes)
iconTypes: <string[]>
Sets the viewer’s enabled icon types to be the given iconTypes.
Features
Features accessed through the loaded plan or click events are able to have per feature settings in the Viewer.
viewer.isFeatureVisible(feature)
Returns true if the feature is visible. This does not account for the feature’s layer being disabled.
viewer.setFeatureVisible(feature, visible)
Sets whether the feature is visible.
viewer.setFeatureThemeTagOverride(feature, themeTag)
Overrides the theme tag that applies to the feature, making it possible to selectively change the appearance of features in the viewer on the fly. This enables experiences like highlighting specific rooms using a different theme.
Theme tags can be configured when editing Theme Libraries within PlanStudio.
Paths
The Viewer is able to present paths based on the nav mesh in the plan.
Evac Paths
There are various methods on the Plan that you can use to get evac paths using the settings of nearby evacuation signs to display with the Viewer.
Just like icons, you need to enable some evac paths using viewer.setEnabledEvacPaths() and enable the evacPath layer to see them. This layer is enabled by default.
When calling viewer.loadPlan(), the Viewer always clears enabled evac paths to eliminate the possibility of showing incorrect evac paths when the next plan loads.
viewer.getEnabledEvacPaths()
- Returns: <EvacPath[]>
Returns an array of all enabled evac paths.
viewer.setEnabledEvacPaths(evacPaths)
evacPaths: <EvacPath[]>
Sets the viewer’s enabled evac paths to the given evacPaths array.
World Paths
Use locatrix.plans.getWorldPath() to generate a WorldPath between 2 points.
You need to enable world paths using viewer.setEnabledWorldPath() and enable the evacPath layer to see them. This layer is enabled by default.
Unlike evac paths, when calling viewer.loadPlan(), the Viewer does not clear world paths. World paths can span multiple plans and will only show what’s relevant to the loaded plan.
viewer.getEnabledWorldPath()
- Returns: <WorldPath[]> | <null>
Returns the enabled world paths. Returns world paths as an array even if viewer.setEnabledWorldPaths() was passed a single world path.
viewer.setEnabledWorldPath(worldPath)
worldPath: <WorldPath> | <null>
Sets the viewer’s enabled world paths to the given worldPath.
Footprints
By default, the footprints layer will show all footprints available in the siteplan.
You can choose to highlight footprints in order to call out the location of a specific plan - this is useful if you are pairing a site plan viewer with a floor plan viewer and want to highlight the floor plan’s location on the site plan.
If any footprints are highlighted, the footprints layer will only show highlighted footprints, otherwise it will show all footprints.
Footprints in site plans are identified by the plan codes that they are referring to.
viewer.setHighlightedPlanFootprints(planCodes)
planCodes: <string[]>
Sets the highlighted footprints based on the given array of planCodes. Footprints with plan codes in the given array will be highlighted.
viewer.getHighlightedPlanFootprints()
- Returns: <string[]>
Returns an array of plan codes corresponding to all highlighted footprints.
Badges
viewer.addBadge(options)
options: <Object>feature: <Feature>corner: <string>image: <Blob>iconType: <string> Default:nullonClick: <Function> Default:null
- Returns: <Badge>
Adds a new Badge to the feature in the viewer.
If a badge has already been added for the same feature, corner and iconType, then the existing badge will be updated and returned.
The provided feature must be one of the following types; fixedIcon, leaderLineIcon or zonedIcon.
The corner string must be one of the following; topLeft, topRight, bottomLeft or bottomRight.
The iconType string must be specified if adding a badge to a feature of type leaderLineIcon.
Markers
viewer.addMarker(options)
options: <Object>position: <Object>visible: <boolean> Default:trueonClick: <Function> Default:null
- Returns: <Marker>
Adds a new Marker to the viewer.
Popups
viewer.addPopup(options)
options: <Object>anchor: <Object>content: <string>visible: <boolean> Default:trueanchorOffset: <number> Default:0minWidth: <number> Default:50maxWidth: <number> Default:300autoClose: <boolean> Default:truecloseButton: <boolean> Default:truecloseOnClick: <boolean> Default:viewer.getClosePopupsOnClick()
- Returns: <Popup>
Adds a new Popup to the viewer.
Setting autoClose to true will hide this popup when an existing popup becomes visible.
closeOnClick can be set to override the viewer’s configured closePopupsOnClick behaviour; when clicking anywhere on the plan all visible popups will be hidden.
viewer.getClosePopupsOnClick()
- Returns: <boolean>
Returns whether the configured behaviour of popups is to close when the plan is clicked. This is true by default.
viewer.setClosePopupsOnClick(closeOnClick)
closeOnClick: <boolean>
Set the close behaviour of popups when the plan is clicked. closeOnClick can be set in popups to override the behaviour per popup.
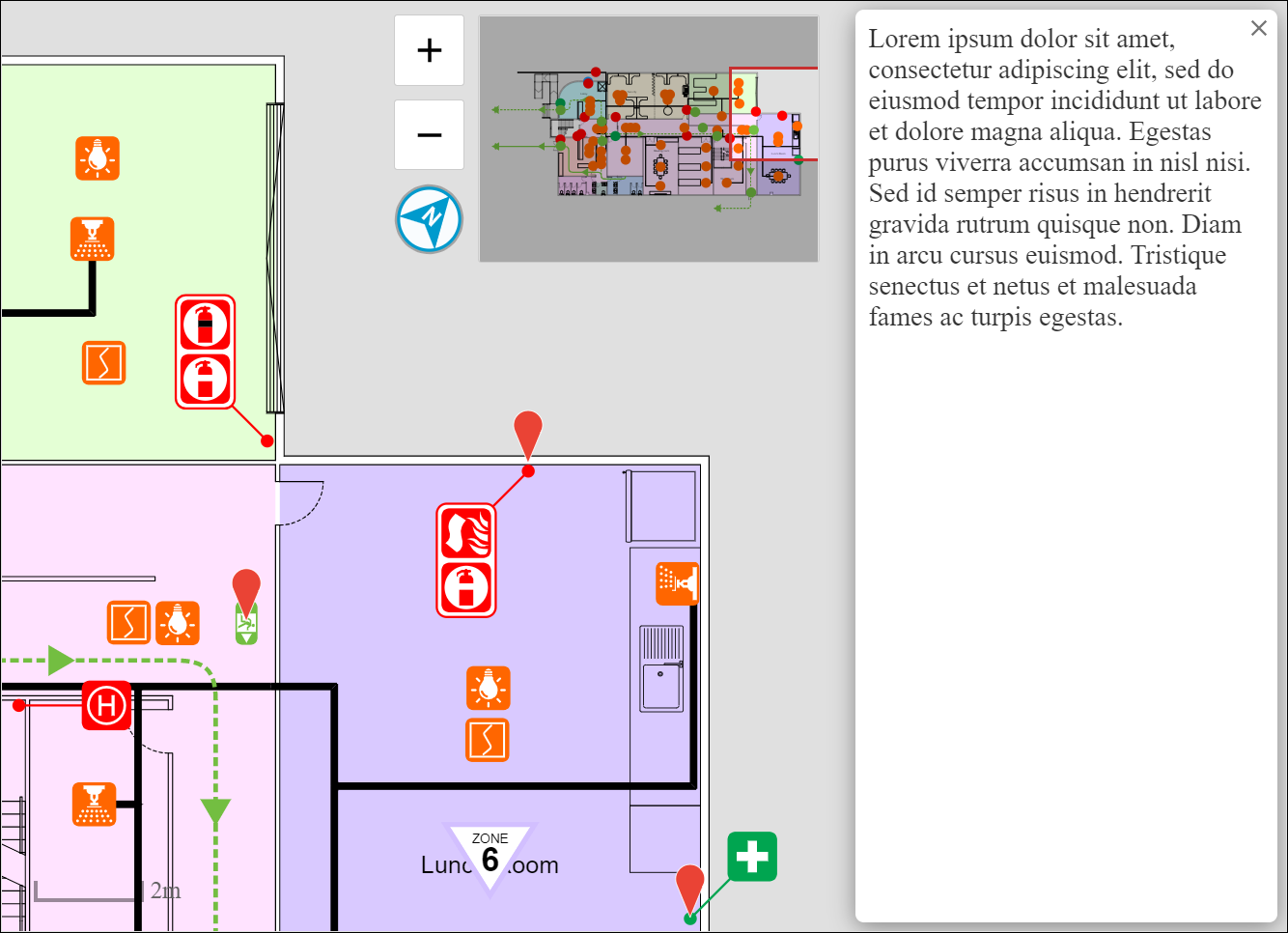
Drawers

viewer.addDrawer(options)
Adds a new Drawer to the given side of the viewer.
If a drawer has already been added for the same side, then the existing drawer will be updated and returned.
The side string must be one of the following; left, right, top or bottom.
The size refers to the pixel width of a left or right drawer, and to the pixel height of a top or bottom drawer.
Setting autoClose to true will close this drawer when another drawer is opened.
closeOnClick can be set to override the viewer’s configured closeDrawersOnClick behaviour; when clicking anywhere on the plan all open drawers will be closed.
viewer.getCloseDrawersOnClick()
- Returns: <boolean>
Returns whether the configured behaviour of drawers is to close when the plan is clicked. This is true by default.
viewer.setCloseDrawersOnClick(closeOnClick)
closeOnClick: <boolean>
Set the close behaviour of drawers when the plan is clicked. closeOnClick can be set in drawers to override the behaviour per drawer.